Kalender von Webplanner in IONOS 1&1 Homepage Baukasten einbinden
Sie möchten Ihre Vermietung der Ferienhäuser und -Wohnungen direkt in Ihre Website integrieren! Mit dem Webplanner in IONOS 1&1 Homepage Baukasten ist das kinderleicht. In nur wenigen Schritten können Sie den Kalender von Webplanner in Ihre IONOS 1&1 Website einbinden und Ihre Besucher über Ihre freie Buchungsoptionen informieren.
In drei Schritten zum Buchungskalender in IONOS 1&1 Homepage Baukasten
Die generelle Vorgehensweise ist unabhängig vom jeweils gewählten Tarif und funktioniert in nur drei Schritten:
Schritt 1: Generieren Sie den Code im Webplanner
Wählen Sie im Webplanner die gewünschte Ansicht und die Methode "In Webseite Einbinden". Klicken Sie auf "Code generieren" und Sie erhalten den Code für Ihren Kalender. Markieren Sie den Code und kopieren Sie ihn, indem Sie mit der rechten Maustaste auf die Markierung klicken und "Kopieren" wählen.
- Code generieren
- Code kopieren
Schritt 2: Einfügen des Codes in Ihre IONOS 1&1 Website
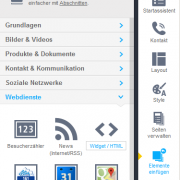
Gehen Sie auf die Seite, in die Sie den Kalender einfügen möchten. Wählen Sie im Menü rechts "Elemente einfügen" und dann "Webdienste". Ziehen Sie "Widget / HTML" an die gewünschte Stelle Ihrer Seite und fügen Sie den Code ein. Klicken Sie auf "Speichern", um die Änderungen zu speichern.
Der Webplanner-Code funktioniert auch mit SSL, so dass Sie sicher sein können, dass Ihre Daten geschützt sind.
- Widget / HTML
- Code einfügen
Schritt 3: Anpassungen für mobile Geräte
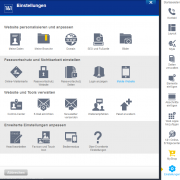
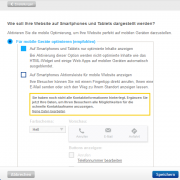
Gehen Sie auf "Einstellungen" / "Mobile Website" und entfernen Sie das Häkchen bei "Auf Smartphones und Tablets nur optimierte Inhalte anzeigen". Klicken Sie auf "Speichern", um die Änderungen zu speichern. So stellen Sie sicher, dass Ihr Kalender auch auf mobilen Geräten problemlos angezeigt wird.
- Einstellungen
- Mobile Website
Mit Webplanner in IONOS 1&1 Homepage Baukasten haben Sie eine einfache und flexible Lösung, um Ihre Termine und Veranstaltungen auf Ihrer Website zu präsentieren. Probieren Sie es jetzt aus!