Kalender von Webplanner in WordPress Seiten einbinden
Sie möchten Ihre freien Termine und Buchungsmöglichkeiten Ihrer Ferienwohnungen auf Ihrer WordPress-Seite präsentieren? Mit Webplanner ist dies einfach und schnell möglich. Webplanner bietet eine komfortable Lösung, um Kalender und Buchungsformulare in Ihre Webseite einzubinden.
Webplanner in WordPress in zwei Schritten einbinden
Dabei spielt es keine Rolle, welchen Webplanner-Tarif Sie gewählt haben, die Vorgehensweise ist immer gleich.
Schritt 1: Einbinde-Code in Webplanner abrufen
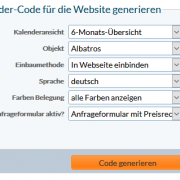
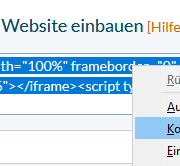
Zunächst müssen Sie den Einbinde-Code in Webplanner generieren. Loggen Sie sich dazu in Ihren Webplanner-Account ein. Wählen Sie die gewünschte Ansicht und klicken Sie auf "In Webseite Einbinden". Im nächsten Schritt wählen Sie "Code generieren". Anschließend wird der Code angezeigt, den Sie einfach kopieren können.
- Code generieren
- Code kopieren
Schritt 2: Code auf der WordPress-Seite einbinden
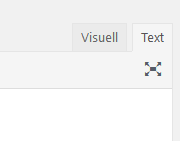
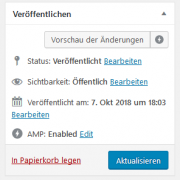
Als nächstes loggen Sie sich bei Ihrer WordPress-Seite ein. Wählen Sie die Seite aus, auf der der Kalender eingebunden werden soll. Wechseln Sie dann in den Text-Editor, indem Sie oben rechts auf "Text" klicken. Hier können Sie den kopierten Code an der gewünschten Stelle einfügen. Speichern Sie die Änderungen und kehren Sie zurück zum Visuell-Editor, indem Sie oben rechts auf "Visuell" klicken. Klicken Sie schließlich auf "Aktualisieren", um die Änderungen zu übernehmen.
- Editor umstellen auf 'Text' / 'Visuell'
- Seite Aktualisieren
Mit wenigen Schritten haben Sie Ihren Kalender von Webplanner erfolgreich in Ihre WordPress-Seite eingebunden. So können Sie Ihre Termine und Veranstaltungen jetzt auf einfache und übersichtliche Art präsentieren. Nutzen Sie die Vorteile von Webplanner und integrieren Sie Ihren Kalender noch heute in Ihre WordPress-Seite!